移动端上传头像并裁剪 - Clipic.js
Teo 2019/3/6 Javascript插件
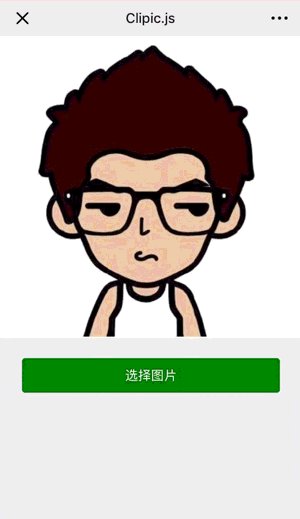
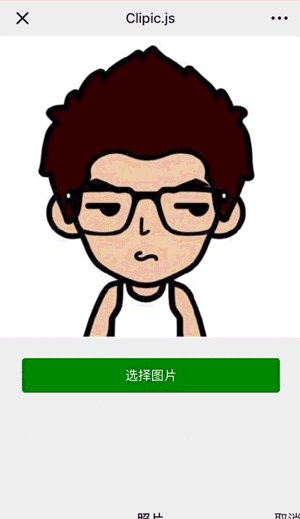
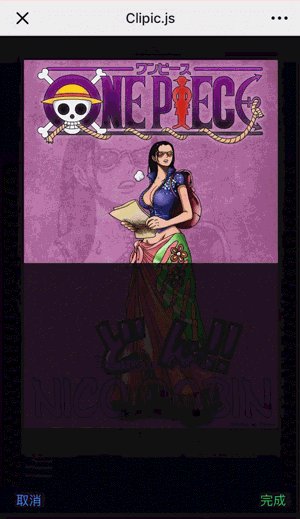
Clipic.js 插件可以为移动端提供头像上传并裁剪成指定尺寸,用原生 js 开发的,轻量级,包含 html 跟 css,不到 8kb。先上一张效果图,或者点此链接体验:https://teojs.github.io/clipic/ (opens new window)

# Github 地址
https://github.com/teojs/clipic (opens new window)
# 使用方法
# 支持 npm 方式
$ npm install clipic
1
# 支持 cdn 引入
<script src="https://unpkg.com/clipic/dist/clipic.min.js"></script>
1
# 在 vue 项目中使用
// xxx.vue
<template>
<img :src="base64" />
<input type="file" name="file" accept="image/*" @change="uploadImg" />
</template>
<script>
import Clipic from 'clipic'
const clipic = new Clipic()
export default {
data () {
return {
base64: ''
}
}
methods: {
uploadImg(event) {
const files = event.files
const reader = new FileReader()
reader.readAsDataURL(files[0])
reader.onload = img => {
clipic.getImage({
width: 500,
height: 400,
src: img.target.result,
onDone: base64 => {
this.base64 = base64
}
})
}
event.value = ''
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
普通项目的使用可以看作者的demo (opens new window)
# 参数说明
width:Number(默认:500) -- 裁剪宽度height:Number(默认:500) -- 裁剪高度ratio:Number(可选) -- 裁剪的比例,当传入ratio时width/height将无效src:String(必传) -- 需要裁剪的图片,可以是图片链接,或者 base64type:String(默认:jpeg) -- 裁剪后图片的类型,仅支持 jpeg/png 两种quality:Number(默认:0.9) -- 压缩质量buttonText:Array(默认:['取消', '重置', '完成']) -- 底部三个按钮文本